AUTHOR : EMILY PATHAK
DATE : 21 / 10 / 2023
Introduction
In the ever-evolving world[1] of mobile app development, providing a seamless and secure payment[2] experience for users is paramount. Whether you’re building an e-commerce app, a subscription-based service, or any application that involves[3] monetary transactions, payment integration is a critical aspect. This article will guide you through the process of integrating payment solutions into your Flutter app, ensuring that you not only meet your users’ expectations but also keep their financial data safe.
Why Payment Integration in Flu Matters
Payment integration[4] is more than just a feature; it’s the lifeblood of revenue for many businesses[5]. When executed well, it can lead to increased user satisfaction and loyalty. On the contrary, a poorly integrated payment system can drive users away. In today’s digital landscape, where countless options are available, a hassle-free payment process can make or break your app’s success.
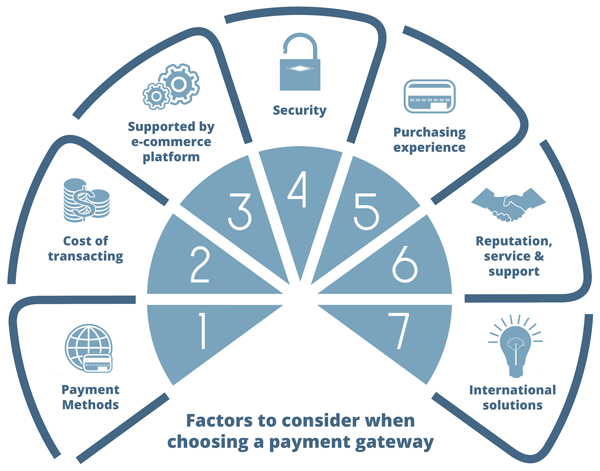
Choosing the Right Payment Gateway
Before diving into the integration process, the first step is to choose the right payment gateway for your app. Factors to consider include transaction fees, supported payment methods, and compatibility with your target market. Popular choices include Stripe, PayPal, and Square, but the best gateway for you depends on your specific needs.

Setting Up a Flutter Project
Assuming you already have a project in the works, the next step is to set up your project for payment integration.[1] Make sure you have the latest Flutter and Dart versions installed and create a new project or use an existing one as the base.
Integrating Payment Gateway SDK
Each payment gateway provides a software development kit (SDK) that you’ll need to integrate into your project. This SDK is the bridge between your app and the payment gateway’s services. It enables your app to send payment requests, process transactions, and receive payment confirmations.
Building a Secure Payment Page
Security is paramount in payment integration. Design a payment page that instills trust in users. Include SSL certificates, encryption, and secure connections to protect sensitive data. A visually appealing and user-friendly payment page can also boost conversion rates.
Handling Payment Callbacks
After the user initiates a payment, you need to handle the payment callbacks efficiently. This step involves confirming the payment’s success[2] or failure and updating your app’s records accordingly.
Testing Your Payment Integration
Before deploying your app, thorough testing is crucial. Simulate various payment scenarios, including successful and failed transactions. Certainly, here’s a unique version of the sentence:
Optimizing the user experience
The user experience should remain at the forefront of your efforts. Make sure the payment process is intuitive, with minimal steps and easy navigation. Reduce friction to keep users engaged and satisfied.
Adding Payment Analytics
To gain insights into your payment process’s performance, consider integrating analytics tools. Analytics can provide data on successful payments, drop-off points, and user behavior, helping you identify areas for improvement.
Ensuring Data Security
With payment integration, security is non-negotiable. Regularly update your SDKs and libraries to stay protected against vulnerabilities. Periodically audit your payment system to ensure compliance with industry standards.
Scaling Your Payment System
As your app grows, your payment system should[3] be able to scale with it. Ensure that your payment gateway can handle increased transaction loads and that your app can adapt to growing user demand.
Troubleshooting Common Issues
Payment integration can be challenging, and issues may arise. Create a robust troubleshooting plan to address common problems swiftly and minimize disruptions to user payments.
Staying Updated with Payment Industry Trends
Payment Integration in Flutter The landscape of the payment sector is in perpetual motion, marked by a continuous influx of novel technologies and emerging trends. Stay informed about the latest developments to remain competitive and offer the best payment experience to your users.

Navigating Payment Integration Challenges
While payment integration offers numerous benefits, it’s not without its challenges. Here’s how you can address some common obstacles:
- User Trust: Payment Integration in Flutter Users need to feel secure when making payments through your app. To build trust, clearly communicate your security measures, and provide easy access to support for any concerns or questions.
- Payment Gateway Compatibility: Ensure that the payment gateway you choose is compatible with your app’s technology stack. Some gateways may have specific requirements or limitations.
- Payment Gateway Fees: Understand the fee structure of your chosen payment gateway. Transaction fees can significantly impact your revenue, so choose a gateway that aligns with your business model.
- User Experience: A clunky payment process can deter users. Continuously optimize the payment flow for simplicity and efficiency, making it as painless as possible.
- Data Security: Payment data is sensitive, and breaches can be catastrophic. Implement robust security practices and stay updated on the latest security technologies to protect user information.
- Regulatory Compliance: Different regions have varying payment regulations. Make sure you are aware of and adhere to these regulations to avoid legal issues.
- Technical Challenges: Payment integration can be technically complex. Keep your development team updated on the latest best practices, and ensure they have access to support from your chosen payment gateway.
Future Trends in Payment Integration
Payment Integration in Flutter As the technology landscape evolves, so does the field of payment integration. Here are some emerging developments to keep a close eye on.

- Cryptocurrency Payments: Payment Integration in Flutter With the rise of cryptocurrencies like Bitcoin and Ethereum, expect to see more apps supporting crypto payments.
- Decentralized Finance (DeFi): DeFi platforms are gaining popularity. Integrating these services can offer your users alternative payment methods and financial services.
- Contactless and NFC Payments: Payment Integration in Flutter With the increasing use of contactless payment methods in physical stores, the trend is also influencing mobile app payments.
- Biometric Authentication: Enhanced biometric security measures, such as facial recognition and fingerprint scanning, are becoming more common in payment processes.
- Voice Commerce: Voice-activated payments through virtual assistants like Siri and Alexa are on the horizon.
- Blockchain Technology: The use of blockchain technology can offer enhanced security and transparency in payment processing.
- AI and machine learning: These technologies can be applied to fraud detection, user behavior analysis, and personalized payment recommendations.
Conclusion
Integrating payment into your Flutter app is a significant step towards success. A smooth and secure payment process [4]can enhance user trust and drive revenue. Remember to choose the right payment gateway, prioritize security, and focus on improving the user experience.
FAQs
- What is the best payment gateway for a Flutter app?
- The best payment gateway depends on your specific requirements, but popular options include Stripe, PayPal, and Square.
- How can I ensure the security of user payment data?
- Implement SSL certificates, encryption, and secure connections, and regularly update your payment system for security.
- Why is user experience essential in payment integration?
- A good user experience ensures that users complete their transactions and return to your app, boosting revenue.
- What is the significance of payment analytics?
- Payment analytics provide insights into user behavior and help identify areas for improvement in the payment process.
- How can I stay updated with payment industry trends?
- Follow industry news, join relevant forums, and participate in conferences and webinars to stay informed about the latest trends and technologies.