AUTHOR : ADINA XAVIER
DATE : 17/10/2023
Payment gateways play a vital, often underestimated, role in the realm of online commerce. They facilitate online transactions, ensuring the secure and seamless transfer of funds between buyers and sellers. In this article, we’ll explore the intricate world of payment gateways also how they integrate into React Native applications.
Introduction to Payment Gateways
Payment gateways are the technology solutions that enable e-commerce websites and mobile apps to accept online payments. They act as intermediaries between customers, merchants, also financial institutions, ensuring the secure transmission of payment data. Without payment gateways, online transactions would be far more complex and less secure.

Why Payment Gateways are Essential in E-Commerce
The significance of payment gateways in the e-commerce industry cannot be overstated. They offer several key benefits:
1. Security
Online payments must be protected from fraud and data breaches. Payment gateways use encryption also security protocols to safeguard sensitive information.
2. Convenience
Customers expect a smooth, hassle-free payment process[1]. Payment gateways provide a user-friendly interface, making transactions easy.
3. Global Reach
Payment gateways enable businesses to expand internationally, accepting payments in various currencies and payment methods.
4. Streamlined Operations
Efficient payment gateways automate tasks like invoicing, tracking payments, also reconciliation, saving time and effort.
Advantages of Using React Native
React Native is a popular framework for developing cross-platform mobile applications. Its advantages in the context of payment gateway integration include:
1. Cost-Efficiency
Developers can write a single codebase for both iOS and Android, reducing development costs.
2. Fast Development
React Native allows for rapid app development, crucial in the competitive e-commerce landscape.
3. Rich Ecosystem
A wide range of libraries also pre-built components are available for React Native, simplifying integration.
4. User Experience
React Native apps offer a native-like user experience, enhancing customer satisfaction.

Developing a Payment Gateway in React Native
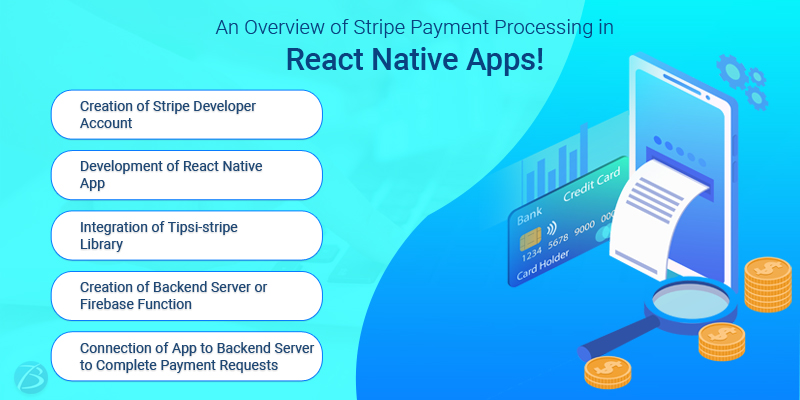
To integrate a payment gateway into a React Native app, you’ll need to follow specific steps:
1. Choose a Payment Gateway
Select a payment gateway[2] that aligns with your business needs, taking into account factors like fees, supported countries, also available features.
2. Set Up the Development Environment
Install the necessary tools also libraries for React Native development.
3. Create a React Native App
Begin the app development process with React Native, ensuring that it’s compatible with the chosen payment gateway.
4. Implement Payment Gateway SDK
Integrate the payment gateway’s software development kit (SDK) into your app.
5. Test Transactions
Conduct thorough testing to ensure that payments are processed accurately and securely.
6. Debugging and Troubleshooting
Identify and resolve any issues that arise during testing.
Key Features of Payment Gateway Integration
Successful payment gateway integration requires attention to the following key features:
1. Payment Methods
Ensure that your payment gateway supports a wide range of payment methods[3], including credit cards, digital wallets, and bank transfers.
2. Currency Conversion
For international sales, the ability to convert currencies at competitive rates is crucial.
3. Security
Employ stringent security protocols to safeguard both customer information and the integrity of financial transactions.
4. Mobile Responsiveness
Your payment gateway should function seamlessly on mobile devices.

Choosing the Right Payment Gateway for Your App
The choice of a payment gateway is pivotal to your app’s success. Research and compare different options, considering factors such as transaction fees, security features, and the availability of features like subscription billing.
Steps to Integrate a Payment Gateway in React Native
Let’s delve into the step-by-step process of integrating a payment gateway in a React Native app:
1. Select a Payment Gateway
Choose a payment gateway that suits your business requirements also sign up for an account.
2. Acquire API Keys
Retrieve API keys or credentials from your chosen payment gateway provider.
3. Install Necessary Libraries
Install React Native libraries for payment gateway[4] integration, such as react-native-stripe or react-native-paypal.
4. Configuration
Set up your app to use the payment gateway by configuring the API keys also other necessary settings.
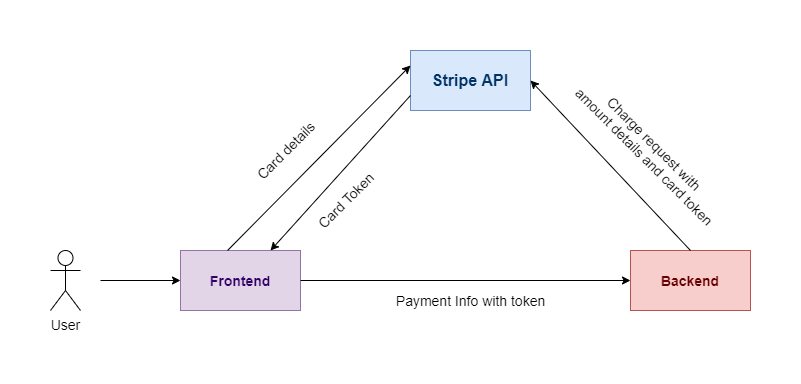
5. Implement Payment Flow
Develop the payment flow within your app, including the selection of products, billing details, also payment confirmation.
Security Measures in Payment Gateway Integration
The security of customer data is paramount in payment gateway integration. Employ encryption, tokenization, also adherence to PCI DSS (Payment Card Industry Data Security Standard) to safeguard sensitive information.
Testing and Debugging Payment Gateway in React Native
Thoroughly test the payment gateway integration in various scenarios, including both successful and failed transactions[5]. Be prepared to identify also rectify issues promptly.
Handling Failed Transactions
Payment failures can occur for various reasons, such as insufficient funds or technical issues. Ensure that your app provides clear error messages also support for users in such cases.
User Experience and Design Considerations
A seamless and user-friendly payment process is essential. Pay attention to design also user interface to ensure a smooth user experience.

Conclusion
In the fast-paced world of e-commerce, payment gateway integration is a critical component of success. React Native, with its cross-platform capabilities, can simplify the process also provide a seamless payment experience for customers. By following best practices, staying updated, and choosing the right payment gateway, you can enhance your app’s functionality and user satisfaction.
Frequently Asked Questions (FAQs)
1. What is a payment gateway in e-commerce? A payment gateway is a technology solution that enables e-commerce websites also mobile apps to accept online payments securely.
2. Why should I choose React Native for payment gateway integration? React Native is cost-efficient, offers fast development, has a rich ecosystem, also provides a native-like user experience, making it a great choice for mobile app development.
3. How can I ensure the security of payment data in my app? Implement encryption, tokenization, and adhere to PCI DSS standards to protect sensitive customer data.
4. What are some popular payment gateways compatible with React Native? Popular options include Stripe, PayPal, Square, Braintree, and Authorize.Net.
5. How can I optimize the payment process for mobile users? Optimize the checkout process for mobile users by ensuring a user-friendly design and a seamless user experience.